Introduction
Worldline Sips is a secure multi-channel e-commerce payment solution that complies with the PCI DSS standard. It allows you to accept and manage payment transactions by taking into account business rules related to your activity (payment upon shipping, deferred payment, recurring payment, payment in instalments, etc.).
The purpose of this document is to explain the implementation steps of the solution up to live operations.
Who does this document target?
This document is intended for merchants wishing to subscribe to the Worldline Sips offer and want to implement Sips Paypage in iFrame mode.
It is an implementation guide for your technical team.
To get an overview of the Worldline Sips solution, we advise you to consult the following documents:
- Functional presentation
- Functionality set-up guide
Contacting the support
For any technical question or request for assistance, our services are available:
- by telephone at: +33 (0) 811 10 70 33
- by e-mail: sips@worldline.com
In order to facilitate the processing of your requests, please provide your merchantId (15-digit number).
Working
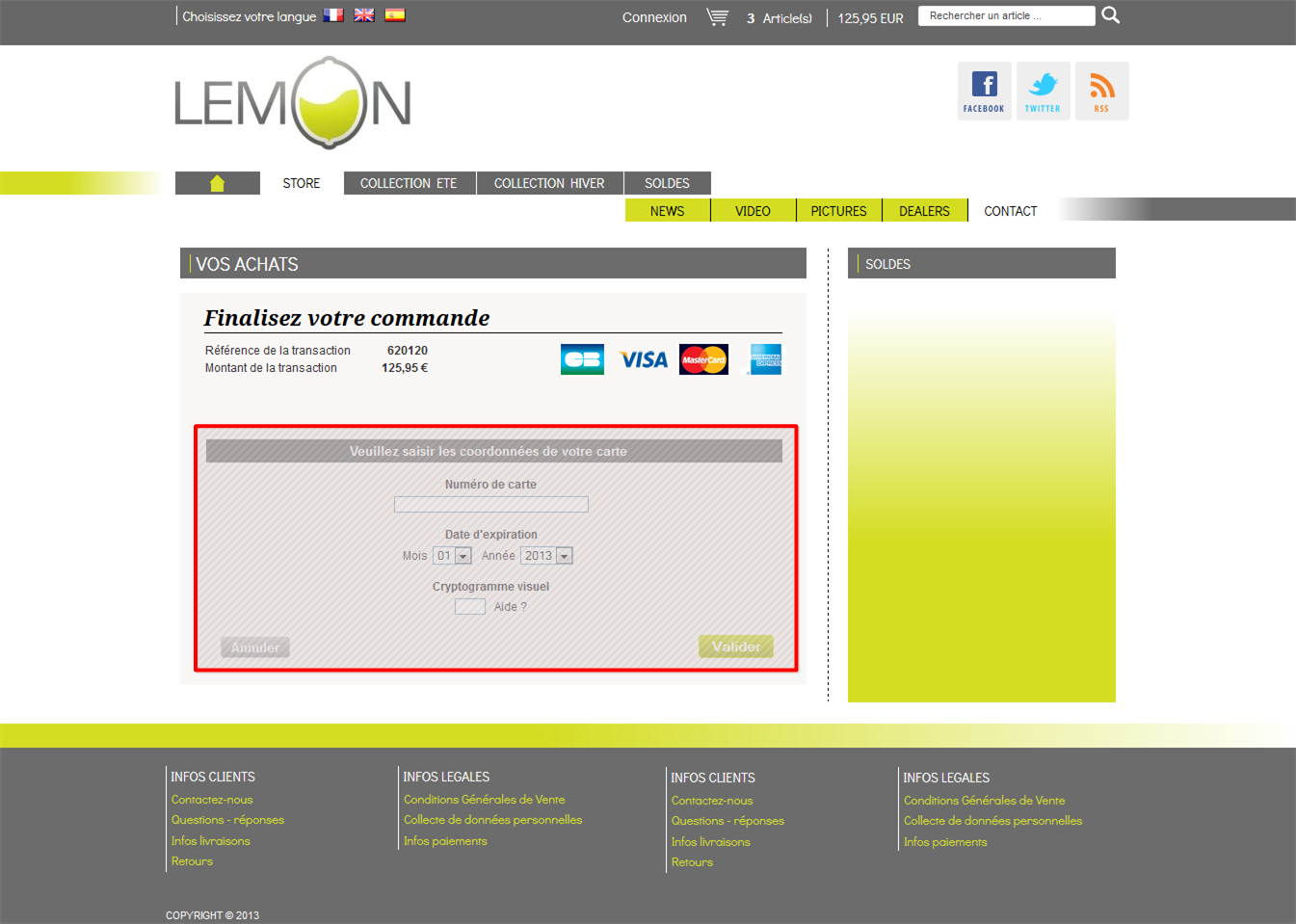
An iFrame is a "window" which is integrated into the middle of a web page. This window makes it possible, for example, to display a glimpse of an external site without actually leaving the current site.
This means that iFrame allows you to integrate the Worldline Sips payment page, which is hosted on our platforms, without there actually being a visual break from your website.
Here is an example of integration, in which iFrame is the square outlined in red:

Integration with Sips Paypage
Designing the payment request
No specific information is necessary to submit a payment request in iFrame mode. Care must simply be taken to properly prepare your website to manage iFrame.
Scope of applicable payment means
This integration mode is applicable to card payment methods (CB, VISA, VPAY, ELECTRON, MASTERCARD, MAESTRO, AMERICAN EXPRESS and BANCONTACT).
Uniqueness of the transaction reference
The payment page is no longer called independently in relation to the merchant's website. It is integrated directly and the payment request fields are therefore shown once when the page is displayed.
Consequently, the unique transaction identifier must be set within the page containing the <iframe>…</iframe> tag in order to avoid the transaction being displayed twice in the event that the client refreshes the web page while iFrame is being displayed.
Displaying the payment confirmation page
The merchant also has the opportunity to manage the display of the payment confirmation page themselves in order to provide the client with a more customised payment experience. For this reason, the merchant can use the paypageData.bypassReceiptPage field to mask the display of the ticket.
Please refer to the data dictionary for more information on this field.
Examples of implementation:
- In PHP language
$data='transactionReference='.$transactionReference.'|amount='.$amount. '|currencyCode='.$currencyCode.'|paypageData.bypassReceiptPage=true|' …- In JAVA language
String data='transactionReference='+transactionReference+'|amount='+amount+ '|currencyCode='+currencyCode+'|paypageData.bypassReceiptPage=true|' …Manual response processing
The manual response makes it possible for the client to be redirected to the merchant's website. When the website uses iFrames, by default, this redirection will be displayed in the iFrame. Care must therefore be taken to redirect the client to a page which will be defined with the "_parent" attribute in HTML language. This attribute can only be specified in the normalReturnURL field. Consequently, you have to use a form on your website to receive the data from the manual response and transfer it to the real page which will determine the correct decision to make as regards the client's payment.
Examples of implementation:
- In PHP language
<form method="POST" action="https://merchant.final.manual.response.url" target="_parent">
<?php
foreach ($_POST as $key => $value) {
echo '<input type="hidden" name="'.$key.'" value="'.$value.'" />';
}
?>
</form>- In JAVA language
<form method="POST" action=" https://merchant.final.manual.response.url " target="_parent">
<%
Enumeration e = request.getParameterNames();
while (e.hasMoreElements()) {
String key = (String) e.nextElement();
String value = (String) request.getParameter(key);
out.println('<input type="hidden" name="'+key+'" value="'+value+'" />';
}
?>
</form>IFrame dimensions
During the cinematic of payment with 3-D Secure, the client is redirected to their bank to confirm their authentication. It is worth noting that the size of the iFrame must be sufficiently large to display this entire page, otherwise only a limited amount of information would be seen, preventing the client from authenticating themselves correctly. For the 3-D Secure standard, we recommend a minimum size of 390 px wide and 400 px long.
Customising payment pages
In order to obtain a display which is consistent with the iFrame integrated payment page in terms of size, but which also respects the graphics charter of the merchant's website, this zone must be customised.
For more information, please refer to the payment pages customisation guide.