Introduction
Worldline Sips est une solution de paiement de commerce électronique multicanale sécurisée conforme à la norme PCI DSS. Elle vous permet d’accepter et de gérer des transactions de paiement en prenant en compte les règles métiers liées à votre activité (paiement à la livraison, paiement différé, paiement récurrent, paiement en plusieurs fois, …).
L’objectif du présent document est d’expliquer la mise en œuvre de la solution Sips CSE jusqu’au démarrage en production.
Objectif de ce document
L’objectif du présent document est d’expliquer la mise en œuvre de la solution de chiffrement côté client (CSE) jusqu’au démarrage en production.
Le chiffrement côté client est une fonctionnalité qui vous permet de chiffrer les informations de paiements sensibles (numéro de carte et code csc) et de les traiter par la passerelle de paiement Sips Office.
Cette fonctionnalité vous permettra de réduire les contrainte PCI et ainsi n’être soumis qu’aux impacts de type SAQ A-EP (cf : https://www.pcisecuritystandards.org/pci_security/completing_self_assessment)
A qui s'adresse ce document ?
Ce document s’adresse aux commerçants qui souhaitent souscrire à l’offre Worldline Sips en réduisant leurs contraintes PCI DSS. Le chiffrement coté client permet d'héberger les pages chez le commerçant sans que les données cartes ne transitent en clair.
Pour avoir une vue d'ensemble de la solution Worldline Sips, nous vous conseillons de consulter les documents suivants
- Présentation fonctionnelle.
- Guide de configuration des fonctionnalités.
Prérequis
Une connaissance élémentaire des standards relatifs aux langages de programmation Web pratiqués aujourd’hui, tels que Java, PHP ou .Net, est nécessaire pour développer la connexion à Sips CSE.
Gestion de la clé secrète
Lors de votre inscription, Worldline met à disposition sur le Merchant Extranet (voir la notice de renouvellement des clés secrètes), une clé secrète qui permet de sécuriser les échanges entre votre site et le serveur Worldline Sips.
Vous êtes responsable de sa conservation et devez prendre toutes les mesures pour :
- en restreindre l'accès ;
- la sauvegarder de manière chiffrée ;
- ne jamais la copier sur un disque non sécurisé ;
- ne jamais l'envoyer (e-mail, courrier) de manière non sécurisée.
La compromission de la clé secrète (et son utilisation par un tiers malveillant) perturberait le fonctionnement normal de votre boutique, et pourrait notamment générer des transactions et des opérations de caisse injustifiées (des remboursements par exemple).
C’est la même clé secrète qui est utilisée sur les différents connecteurs Sips Paypage, Sips Office, Sips In-App et Sips Walletpage.
Gestion de la clé CSE
La fonctionnalité Worldline Sips Client Side Encryption requiert l’utilisation d’une clé de chiffrement. De la même manière que la clé Secrète, la clé CSE est mise à disposition sur l’extranet Sips Download.
Comprendre le paiement avec Client Side Encryption
Le chiffrement côté client consiste en une bibliothèque JavaScript intégrée à votre page de paiement. Elle chiffre les données sensibles avant que le formulaire Web ne soit soumis à votre serveur.
Les données chiffrées obtenues sont ensuite utilisées pour appeler les services de paiement par carte Sips Office pour traitement.
La fonctionnalité CSE offre les avantages suivants:
- Les clients ne sont pas obligés d'être redirigés vers une page hébergée chez Worldline Sips (Sips Paypage)
- Les impacts PCI sont réduits car aucune donnée sensible ne passe en clair sur votre serveur.
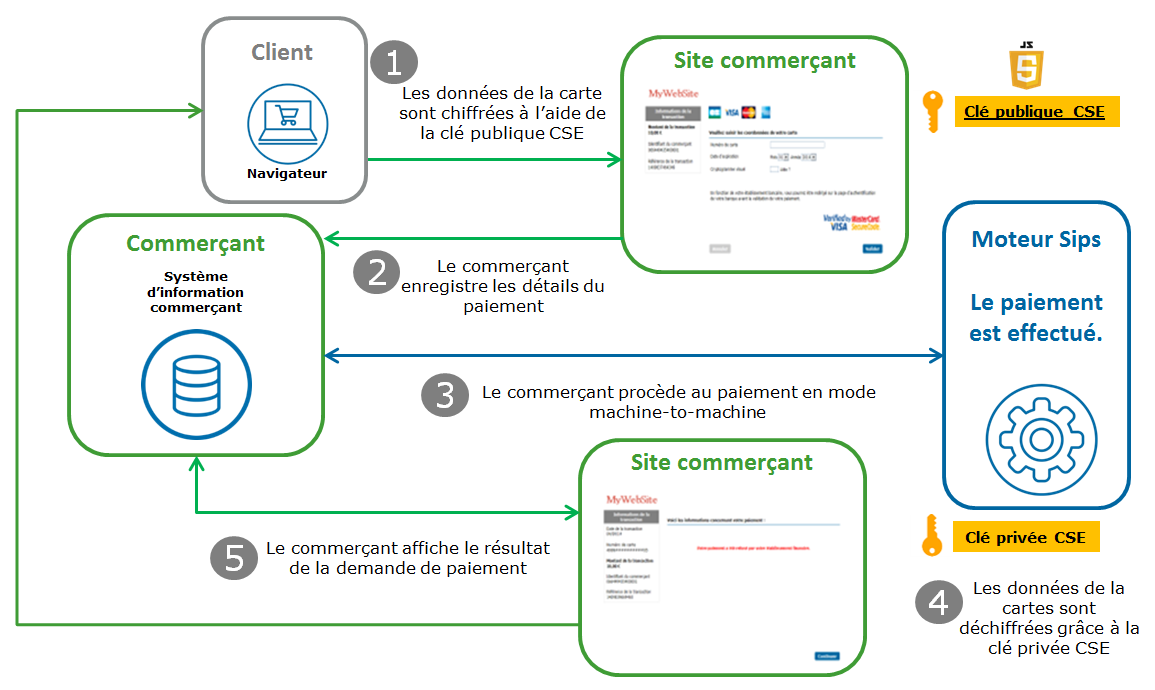
1. Le formulaire permettant de saisir les informations relatives de paiement inclus la librairie Java Script CSE ainsi que la clé publique. Les données de carte sont interceptées par la librairie et chiffrées grâce à la clé.
2. Vous enregistrez les détails du paiement.
3. Vous envoyez les informations relatives au paiement vers le serveur de paiement Worldline Sips pour qu’il prenne en charge la transaction.
4. Le serveur Worldline Sips déchiffrent les données en récupérant la clé privé CSE et effectue le paiement.
5. Le serveur Worldline Sips envoie une réponse pour que vous puissiez afficher le résultat du paiement.
Implémenter Client Side Encryption en 4 étapes
Pour compendre comment démarrer avec Sips Office, merci de vous reporter à la documentation dédiée.
Le mode CSE est disponible pour
les fonctions cardOrder, cardCheckEnrolment, addCard lorsque le champ panType est positionné à CSE et pour
walletOrder, walletCheckEnrolment lorsque le champ
cscType est positionné à
CSE.
Inclure la librairie SDPX CSE
Pour utiliser le mode CSE, il vous faut inclure la librairie de chiffrement Worldline Sips dans la balise <head> de votre page de paiement.
Il y a deux façons de procéder:
- Chargement standard JavaScript
<script type="text/javascript" src="https://office-server.sips-services.com/scripts/cse/latest/sdpx.encrypt.js"></script> - Chargement avec le module AMD
La librairie de chiffrement SDPX est compatible avec AMD et peut être utilisée avec tout module AMD ou librairie telle que RequireJS.
RequireJS recommande d’inclure votre script de cette façon :
<script data-main="scripts/main" src="scripts/require.js"></script>Cela garantit un seul point d'entrée pour votre application, car le data-main du script que vous spécifiez sera chargé de manière asynchrone.
Ensuite, dans main.js, vous pouvez utiliser la fonction require pour charger la bibliothèque de chiffrement SDPX.
<script> require(['https://office-server.sips-services.com/scripts/cse/latest/sdpx.encrypt.js'], function(sdpx) { // ... }); </script>Dans l'exemple ci-dessus, le premier paramètre de la fonction require est un tableau de modules dépendants pour votre application. Le nom du module (i.e scripts/sdpx.encrypt représente le nom du fichier JS sans l’extension).
Si vous le souhaitez, vous pouvez configurer RequireJS pour qu’il mappe le chemin par souci de commodité:
<script> requirejs.config({ baseUrl: './', paths: { 'sdpx.encrypt': 'https://office-server.sips-services.com/scripts/cse/latest/sdpx.encrypt' } }); require(['sdpx.encrypt'], function(sdpx) { // ... }); </script>
Implémenter le formulaire HTML de paiement
<!DOCTYPE html>
<html lang="en">
<head>
<title>Merchant payment page</title>
</head>
<body>
<form id="payment-form">
<input type="text" id="card-number" sdpx-encrypted />
<input type="text" id="card-expiry-month" />
<input type="text" id="card-expiry-year" />
<input type="text" id="card-csc-value" sdpx-encrypted />
<input type="submit" value="Checkout"/>
</form>
</body>
</html>
Actuellement, les services de paiement par carte Sips Office prennent en charge le chiffrement pour le numéro de carte et le code CSC.
Lier l'évènement de validation du formulaire de paiement à la bibliothèque CSE
<script>
var paymentFormId = 'payment-form';
var merchantCseKeyValue = '00CE1A815AA0E970EB6E70...9434E9578F000308AD1E1B|010001';
var merchantCseKeyVersion = '2';
var paymentForm = sdpx.encrypt.onSubmitEncryptForm(paymentFormId, merchantCseKeyValue, merchantCseKeyVersion);
</script>onSubmitEncryptForm doit être appelée après le chargement de la page.
Cela signifie que le script ci-dessus doit être inséré à la fin de la section <body> ou différé en utilisant, soit la propriété onload sur l'élément <body>, soit l’ajout d'un listener pour détecter la fin du chargement du DOM de la page (voir DOMContentLoaded et readystatechange).
document.onreadystatechange = function () {
if (document.readyState === "interactive") {
var paymentForm = sdpx.encrypt.onSubmitEncryptForm(paymentFormId, merchantCseKeyValue, merchantCseKeyVersion);
}
}Tester sur l’environnement de recette client
Les étapes de test et d'intégration peuvent être réalisées à l’aide de l'environnement de recette.
L’URL de l’environnement de recette est : https://office-server.test.sips-services.com
Pour effectuer ce test, il faut utiliser ces identifiants :
| ID du Commerçant | 201040040170001 |
| Version de la clé sécrète | 1 |
| Clé sécrète | rxSP61eeP_oNi5TxCD7Ngy9YcwC8MLw6OlmFGGcsY54 |
| Version de la clé CSE | 4 |
| Clé CSE | MIIEvAIBADANBgkqhkiG9w0BAQEFAASCBKYwggSiAgEAAoIBAQCEKMi77r/crSp4cTBrjTLA99JHL44cmnmlHp1Oon8vkrxjLZi1xAUTlNNERO+6trdJSxcCFsuWyAmL9KufFNmYjnHRTNQQc9dVVkg4e/iH5kEHJgaHn+6xyNP+VG62YTYNMqoA0Ctkg6eaRwukmsJtT4Ied/tudYYiQTzmehOWc2QPOqCQznuRYtRSGddwNj9BaMQYg0b9PG1uTS/EVAq1Ew9tJeNiL+0MvjEAYt9YNbVfbpOWuCAmveiyuvIPt0vrteE0Q32EkiqbvDPF0yjzjCc7aqA3UYNMKLgJBn0Rae86QNSSe6GJyPMURPVjC327LyPCT/11lu71usdn3t6hAgMBAAECggEARo4vfIWd0IZyYhKrsv+S1Qp5LJ/q0sJ1pv2NJeoC1LcV9CznlkKsIyQVFiFnitr5RxvbkLXywvDQh/N7nFZZROTnRsIphQ8TKvABZoZozMTUeqiGW+m6WRfKdcFFygBkBu/BauW4BNV0qRy8zogAvLLx2KpdhT8g+TCy/qi1xF/YX6iuN5A3puvV5B4VWNocTaXemGCqDjoJsH6w5ajdqQ6iY4U5zvthuWXG0Ct+jnXlC/mXz610kIb5U+bGvnBWZwHRduDE73zVi6ztoyqEXqQcCdJEetbUa6P5feX8UfDqvTXcJngnsZgZ2NxJP7KmGLKlP293c7b/LDtb4CwhAQKBgQDQccZFMmiIsWOddVjq3OPbDsjefPRxSp/rKi2ankafVed+R9PD5He4bD8Iy4otSW+tUeu0NbDecUKAO3Nzl19H1fu7sSUWwZBAQCfTkZSITVtdZ5m8U/eqyyxAmBJh7Jr5umwwPvGqH4lX65qKuHt0R66k7dMb0QVIEF29gFh8aQKBgQCiT5Ec4axIk1mV3SndkbdTT/azmlWKhLhBN0W1IpYDqgETOP28a5CwkVcHvCG5+Y0yvWq6jTZngfIpI9Z5XmP65leKvgRp3LhrAzQxuiQObAEBN0644vI+zcfHAUYYr5WXIFtRylyHKaDG9vvSkJp44EhYxHkzr0rGZKC7nj1peQKBgCCxZ56czGZ8JBqjOCIGKTrHc9vpj1FhmfmBcQuqPXtqNtfInj9AS0LCv5Q6kF6QARMXITfvn+ETtJF2QaJkoI4c0tHac+3AyEY7icOWNsy2DVl2EVfHd7XzDerHr0JqoNgAVE2w4aiEL795dZDCZKKVR6AYqR7YxtJJttotEjPZAoGAOETdSeXylDaBGDNUEDw0Ee3m2NzoSt04A2PmBqW23A5T0RYw4OFph8zbHxNZnd+l07FXDtVlxvyFtz11XR4cCx9Pugml/g1G4dJ6hcLCPT20G3fREseas6sjVxpZ8rTsZzgQcIp3CWSlGFUHeDgpVT5r1lpGqmRax+yazHBPWgECgYBH2iihySqNmHmNgi58j7p3UC1n0sPbXgmb74igi1J1vYX/8n6ysPTAc0kRPUv18JUkDCqnZbJLoCyGfSfL5geWhyfkr8mQDVrrtD68dfdoozm2GMKePXCNg1CWS8+LTFqN3PWcbHv2hcsiHxsLSTds1lTJLYstdefyXZ+avsBUxg== |
Usage avancé
Activation de la validation des champs
La bibliothèque SDPX CSE peut être utilisée pour valider des champs côté client. Par défaut, cette fonctionnalité n'est pas activée, mais elle peut être utile car les champs chiffrés ne peuvent être validés côté serveur.
Pour activer la validation des champs côté client, un tableau contenant les définitions des champs à valider peut être ajouté à l'objet renvoyé par la fonction onSubmitEncryptForm. Une entrée du tableau est une structure JSON avec les propriétés suivantes:
| Propriété | Obligatoire | Description |
|---|---|---|
| id | oui | Id de l’élément HTML à valider |
| validator | oui | Référence du validateur par défaut ou fonction personnalisée utilisée pour valider la valeur du champ |
| onSuccess | non | Fonction de rappel invoquée lorsque la valeur du champ a été validée avec succès |
| onError | non | Fonction de rappel invoquée lorsque la valeur du champ n'a pas été validée avec succès |
<script>
var paymentForm = sdpx.encrypt.onSubmitEncryptForm(paymentForm, merchantCseKeyValue, merchantCseKeyVersion);
var fieldValidationDefs = [
{ id: 'card-number', validator: '@CardNumber', onSuccess: successValidationHandler, onError: errorValidationHandler },
{ id: 'card-csc-value', validator: '@CscValue', onSuccess: successValidationHandler, onError: errorValidationHandler },
{ id: 'card-expiry-month', validator: '@ExpiryMonth', onSuccess: successValidationHandler, onError: errorValidationHandler },
{ id: 'card-expiry-year', validator: '@ExpiryYear', onSuccess: successValidationHandler, onError: errorValidationHandler }
/*
// Custom validator example:
{ id: 'card-expiry', validator: customCardExpiryValidator, onSuccess: successValidationHandler, onError: errorValidationHandler }
*/
];
paymentForm.setValidations(fieldValidationDefs);
/**
* Custom validator example: check the card expiry value (format 'mm/yyyy')
*
* @param {value} the HTML input element value to validate
* @return {boolean} true if the value is valid, false otherwise
*/
function customCardExpiryValidator(val) {
// Validate the card expiry value
return /^[0-9]{2}\/[0-9]{4}$/.test(val);
}
/**
* Handle success validation
*
* @param {element} the HTML element that has been successfully validated
* @return {void}
*/
function successValidationHandler(element) {
// Do sthg if needed
}
/**
* Handle error validation
*
* @param {Error} a JSON object containing error information
* @return {void}
*/
function errorValidationHandler(error) {
// Handle error
}
</script>Validateur de champ par défaut
| Reference | Description | Code source |
|---|---|---|
| @CardNumber | Vérifie que le numéro de carte est compris entre 6 et 19 chiffres | return /^[0-9]{6,19}$/.test(val); |
| @CscValue | Vérifie que le code csc est compris entre 3 et 4 chiffres | return /^[0-9]{3,4}$/.test(val); |
| @ExpiryMonth | Vérifie que le mois est compris entre 1 et 12. | return /^[0-9]{2}$/.test(val) && (val > 0) && (val <= 12); |
| @ExpiryYear | Verifie que l'année est valide | return /^[0-9]{4}$/.test(val) && (val >= (new Date()).getFullYear()); |
Rappel de la structure de l'objet JSON
| Reference | Description | Exemple |
|---|---|---|
| message | Message d’erreur ('is invalid!') | card-number is invalid! |
| validator | Nom de la référence du validateur ou de la fonction personnalisée utilisée pour la validation | @CardNumber, customCardExpiryValidator, ... |
| element | Elément HTML qui est validé | HTMLElement |
| cause | Objet d'erreur JavaScript décrivant l'échec de la validation | Error:* Error('Validation returns false')* Error('No validator found for element [<field-id>]') |
Gestion des erreurs
Par défaut, en cas d'incident lié à l'utilisation de la bibliothèque CSE, une erreur JavaScript est interceptée et la soumission du formulaire est annulée.
Pour être prévenu de l'erreur JavaScript, une fonction de rappel peut être fournie à l'objet renvoyé par la fonction onSubmitEncryptForm.
<script>
var paymentForm = sdpx.encrypt.onSubmitEncryptForm(paymentForm, merchantCseKeyValue, merchantCseKeyVersion);
paymentForm.setErrorHandler(errorHandler);
function errorHandler(error) {
// Display an error message to the end user and send information to your server
}
</script>