Introduction
Worldline Sips est une solution de paiement de commerce électronique multicanale sécurisée conforme à la norme PCI DSS. Elle vous permet d’accepter et de gérer des transactions de paiement en prenant en compte les règles métiers liées à votre activité (paiement à la livraison, paiement différé, paiement récurrent, paiement en plusieurs fois, …).
L’objectif du présent document est d’exposer l’outil « CustomPages » de personnalisation des pages de la solution Worldline Sips.
A qui s’adresse ce document
Ce document est destiné à tous les commerçants qui souhaitent personnaliser leurs pages de la solution Worldline Sips via l’outil « CustomPages ».
Cela comprend à la fois les pages de paiement, mais aussi les pages de gestion du wallet. Selon ce que vous proposez et/ou souhaitez personnaliser, vous ne vous intéresserez pas forcément à tous les chapitres de ce document.
En effet, vous pouvez personnaliser toutes les pages de paiement et de gestion du wallet, afin d’assurer aux Internautes une expérience utilisateur optimale, en mettant en œuvre votre propre charte graphique.
Aujourd’hui, avec l’augmentation du nombre de terminaux Web (PC, tablettes, smartphones, Tv, etc.), introduisant dans le marché une multitude de tailles, de résolutions d’écran et de niveaux de support des standards Web très diversifiés, nous avons conçus des produits Web qui assurent l’accès à l’information dans ce grand éventail de contextes sans dégradation de l’expérience utilisateur. Les pages de la solution Worldline Sips sont prévues pour s’adapter à tous ces types de terminaux.
Personnaliser ses pages en 5 étapes
Étape 1 : Se connecter avec Merchant Extranet
Ce mode de connexion vous concerne si vous utilisez Worldline Sips 2.0.
Pour accéder à CustomPages via Merchant Extranet, vous devez premièrement vous connecter à ce dernier puis cliquer sur l’onglet « Personnalisation des pages ».
Vous serez alors directement redirigé sur l’application CustomPages.
Étape 1' : Se connecter en dehors du Merchant Extranet
Si vous n'avez pas encore reçu votre identifiant Merchant Extranet, vous pouvez utilisez ce mode de connexion.
Pour vous connecter :
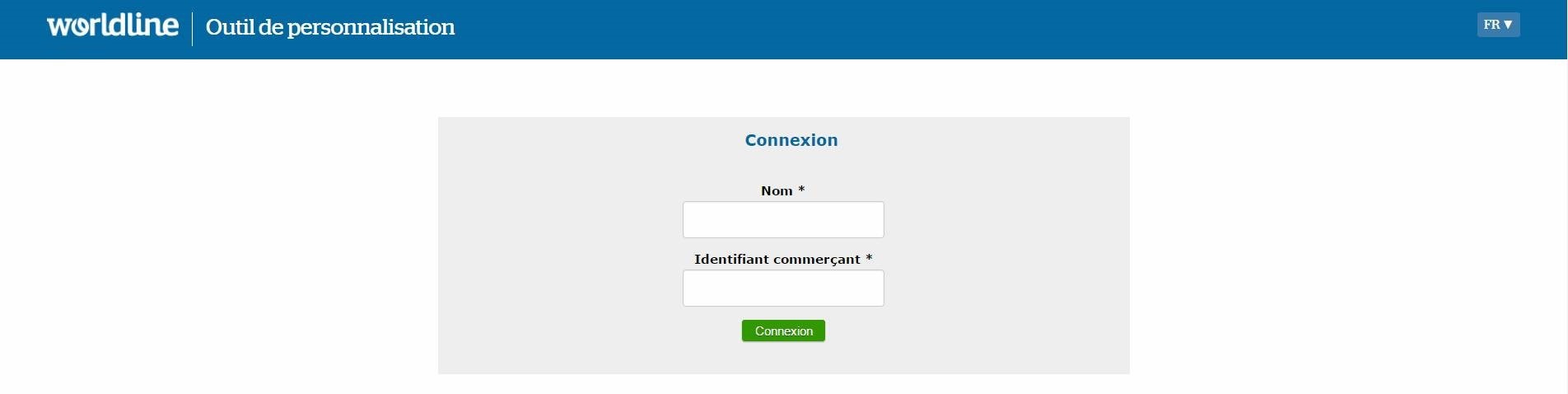
URL du site :
https://sipsdirect-mex-portal.test.sips-services.com/gui-custompages-public/?o=dd8341a7b93094634b3f0150acf628116ae2996766d3b0d230832dc2e01cba35
La langue du site par défaut est celle configurée dans votre navigateur Web. Vous pouvez changer cette langue (Anglais ou Français) avec le menu déroulant en haut à droite.
Deux données sont à renseigner : votre nom et votre identifiant commerçant. Ces deux données sont obligatoires.
- votre nom sert uniquement à savoir qui a réalisé la manipulation chez vous (dans le cas où plusieurs personnes interagissent avec la personnalisation du site).
- votre merchantID. Pour rappel, l’identifiant marchand est une donnée numérique à 15 chiffres.
Étape 2 : Réaliser sa personnalisation
Pour la réalisation de votre personnalisation, deux modes sont à votre disposition : simplifié et avancé.
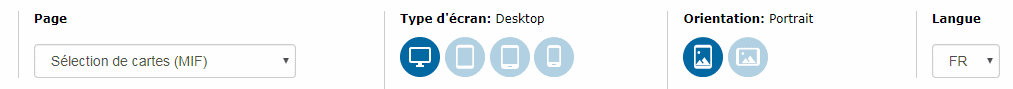
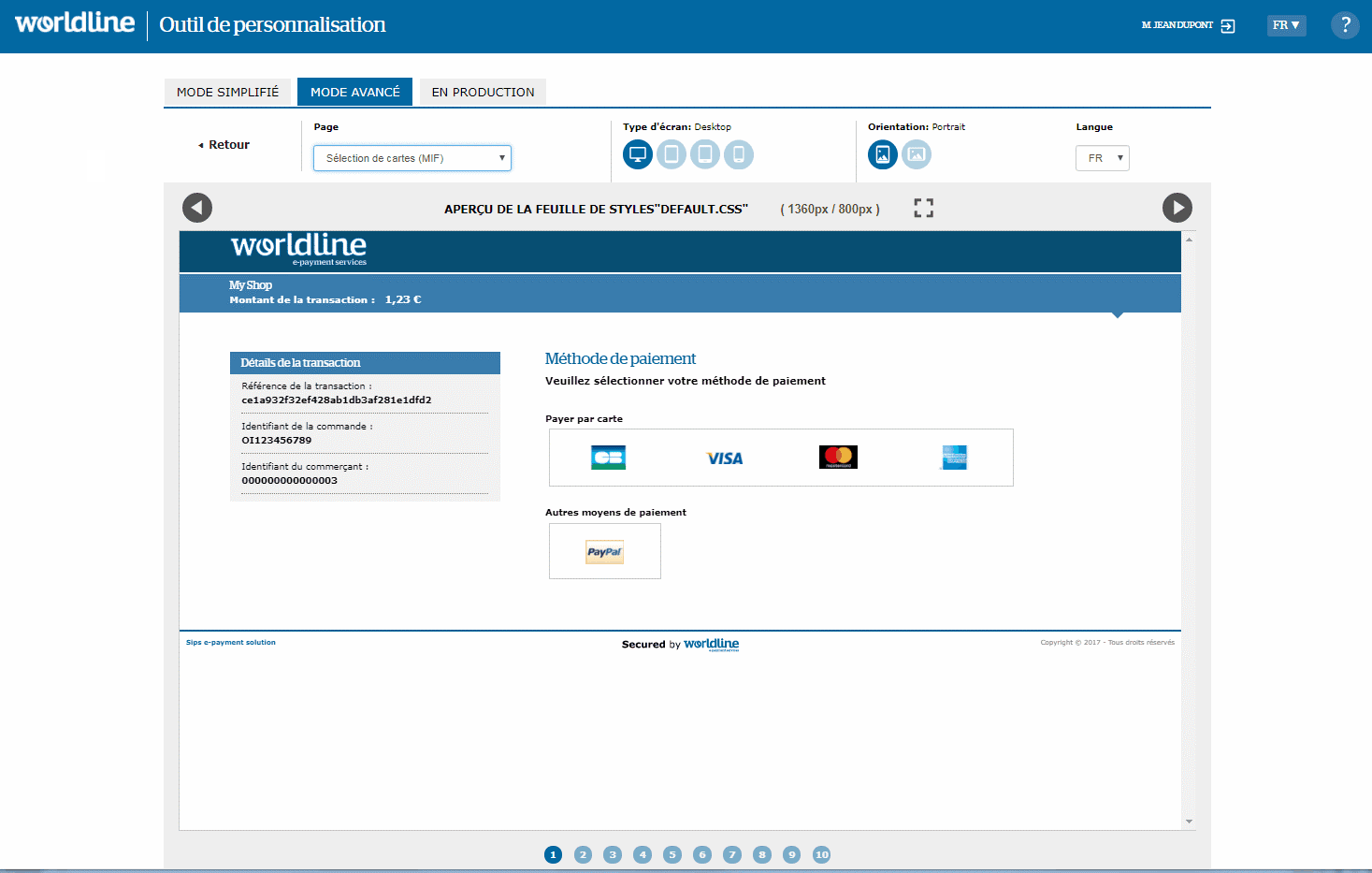
Dans chacun des modes, un bandeau d’options vous permet de tester le rendu de vos pages de paiement suivant plusieurs paramètres : taille de l’écran, orientation et langue.
- les pages de saisie des coordonnées bancaires (avec l’option OneClick, avec ou sans les données de la réglementation MIF),
- les pages de sélection de cartes (avec la réglementation MIF et OneClick),
- les pages de paiement accepté et refusé,
- la page d’ajout d’une nouvelle carte dans le wallet,
- la page de gestion du wallet.
 |
Quatre résolutions par défaut vous sont proposées : taille d’un écran d’ordinateur de bureau, d’une tablette, d’une « phablette » (un smartphone dont l'écran est d'une taille intermédiaire entre celui des smartphones et celui des tablettes tactiles) ou d’un smartphone. Vous pouvez choisir ces résolutions en cliquant sur l’icône correspondant à votre choix de résolution. |
Vous pouvez régler en plein écran votre aperçu en cliquant sur le bouton « grand-écran ». Grâce à ce choix, vous pourrez ensuite régler la taille de votre fenêtre pour obtenir un aperçu dynamique du rendu des pages. |
|
 |
Pour ce qui concerne l’orientation de votre page, vous avez le choix entre Paysage et Portrait. Par défaut, le mode paysage est sélectionné. |
 |
Plusieurs langues sont disponibles : l’anglais, le français, l’espagnol, le néerlandais, le portugais et l’allemand. La liste déroulante vous permet de choisir celle souhaitée. |
 |
Le bouton retour, présent sur les onglets « mode avancé » et « production », permet de revenir sur la vue de l’arborescence des fichiers. |
Personnaliser avec le mode simplifié
Le mode simplifié est ouvert à tous, il ne nécessite aucune connaissance des technologies Web.
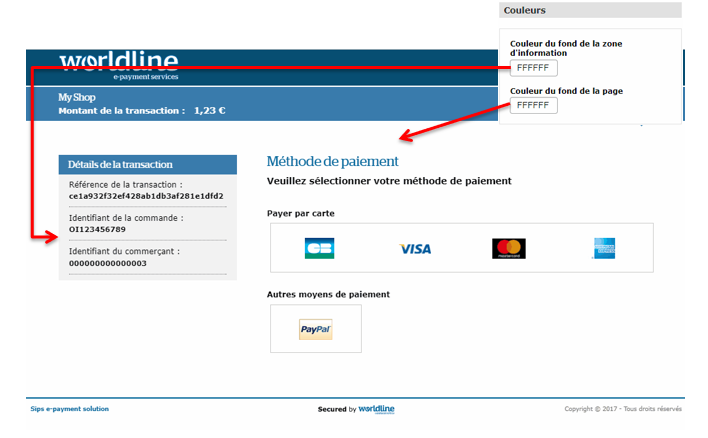
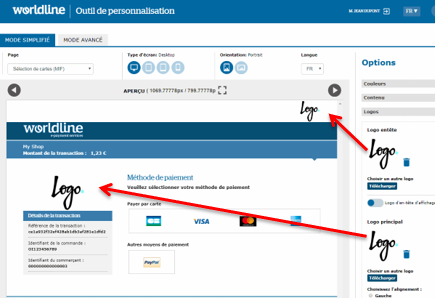
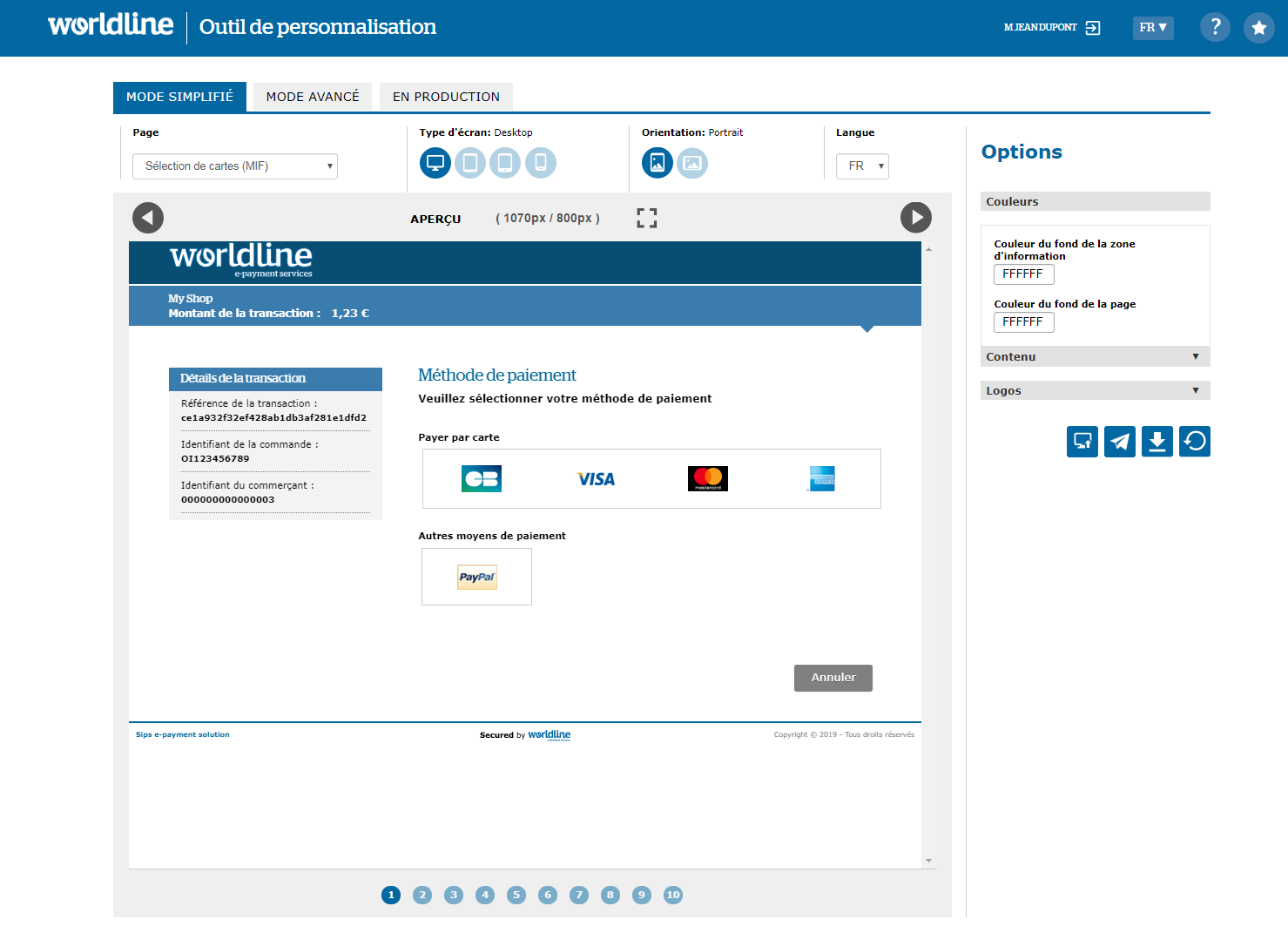
Voici l’écran d’accueil du mode « Simplifié » :

Ce mode vous permet d’interagir directement avec le contenu de votre personnalisation. Chaque modification est instantanément prise en compte et l’affichage du rendu est mis à jour en conséquence.
Sur la droite, un menu d’options est disponible. Il est décomposé en trois parties : Couleurs, Contenu et Logos.
Trois boutons sont également disponibles en bas à droite :
Cette option est disponible, uniquement si vous vous êtes connecté via Merchant Extranet. Elle permet de déposer sur nos serveurs de production votre template (voir le détail dans le chapitre ‘Déployer sa personnalisation’). |
|
Si jamais vous souhaitez recommencer complètement votre personnalisation, vous pouvez cliquer sur le bouton « Réinitialiser » qui effacera complètement la personnalisation courante. |
|
Enfin, lorsque vous avez finalisé votre travail et que vous souhaitez le récupérer, vous pouvez cliquer sur le bouton « Télécharger la CSS » qui vous permettra de télécharger le contenu de votre travail actuel enregistré sous un fichier au format compressé ZIP. Une boite de dialogue s’ouvre vous demandant de renseigner un nom pour votre modèle. |
|
Si vous souhaitez réaliser des modifications plus avancées sur votre personnalisation, vous pouvez l'envoyer en mode avancé en cliquant sur le bouton "Basculer en mode avancé". Une boite de dialogue s’ouvre vous demandant de renseigner un nom pour votre modèle. |
Changer les couleurs
Il est possible de changer indépendamment la couleur de fond de deux zones :
- La zone d’information de la transaction
- Le fond de la page
Changer le contenu
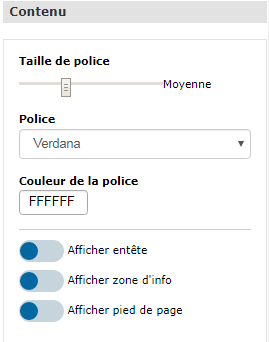
 |
Que ce soit pour les zones d’informations ou de collecte d’informations de transaction, il vous est possible de changer la taille, la couleur et la police de caractère. Par défaut sont affichés :
Il vous est possible de désactiver une à plusieurs de ces informations. |
Changer les logos
 |
Il vous est possible d’ajouter deux logos :
|
Personnaliser avec le mode avancé
Le mode avancé vous permet de créer et/ou d’uploader sur l’outil vos éléments de personnalisation, et de pré-visualiser le rendu des pages. Ce mode est réservé aux personnes maîtrisant les technologies Web HTML5 ainsi que CSS3.
Pour toute information technique sur la personnalisation des pages de paiement, veuillez-vous référer au document : guide de personnalisation des pages de paiement (Paypage).
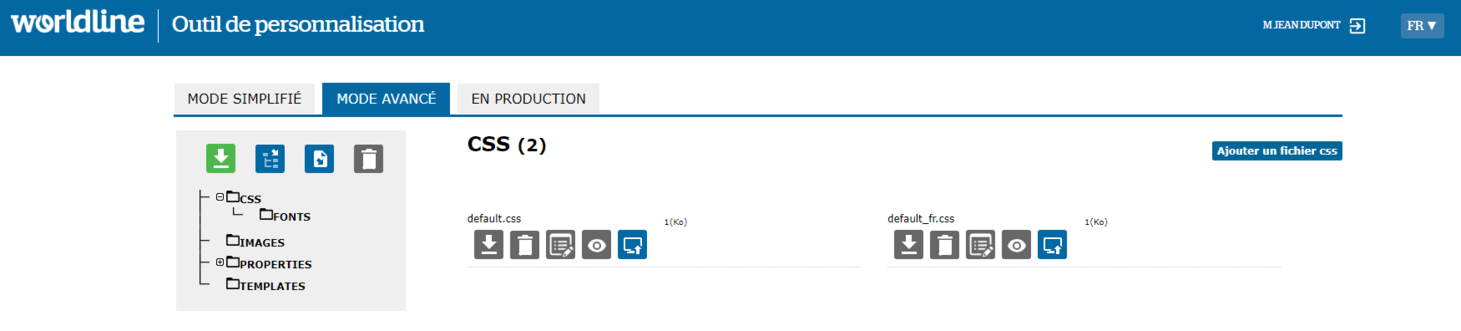
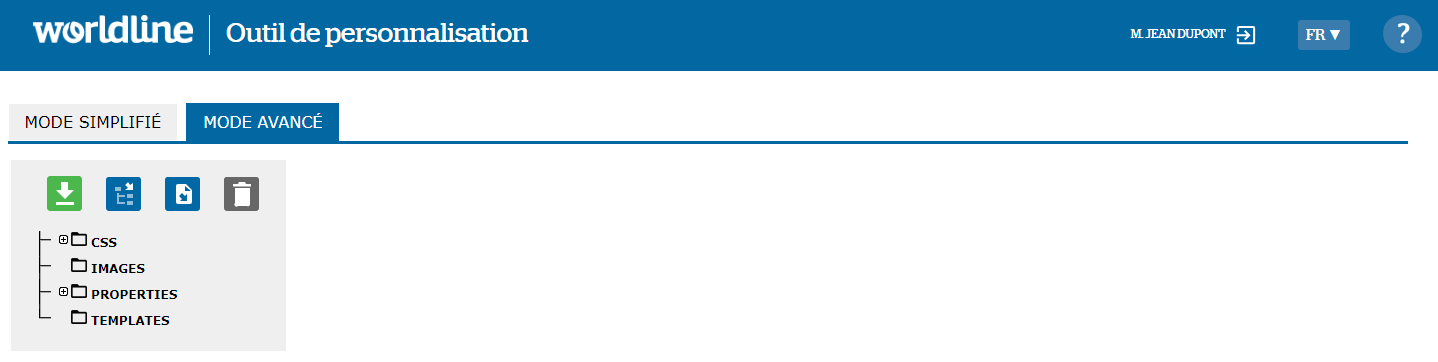
Voici l'écran d'accueil du mode « Avancé » :

Structure des dossiers de personnalisation
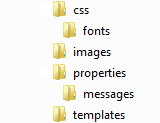
Contrairement au mode simple, dans ce mode, vous pouvez voir les fichiers servants à la personnalisation, les importer et les éditer. Les fichiers doivent être organisés selon une structure bien précise.
| Dossier | Contenu | Contenu/extensions acceptés |
|---|---|---|
| css | Doit contenir un fichier de style css |
css |
| fonts | Contient des fichiers de polices de caractères (facultatif) |
ttf, eot, woff, woff2, otf |
| images | Contient les logos utilisés pour votre personnalisation |
png, gif, jpg, svg, ico, jpe, jpeg |
| properties | Doit contenir un fichier messages (il peut y avoir des fichiers de messages personnalisés dans un sous répertoire messages) |
Pas de fichier, juste un ou plusieurs dossier message |
| messages | Dossier situé dans le dossier properties contenant des fichiers properties |
properties |
| templates | Peut contenir les fichiers xxHeader.template, xxFooter.template (avec xx : nom de votre template) |
template |
Plusieurs possibilités s'offrent à vous pour créer votre personnalisation :
- Travailler sur votre poste puis importer les fichiers
- Créer les fichiers via l'interface
Il est possible de coupler les deux méthodes. Vous pouvez importer certains fichiers et en créer d'autres directement dans l'interface.
Des exemples à disposition
Des exemples sont mis à votre disposition et peuvent être récupérés en
cliquant sur l’icône . Un zip va être téléchargé sur votre
poste. Pour que les exemples soient utilisables, il vous faut dé-zipper ce
dossier ; vous aurez alors 8 dossiers zip et un fichier README.
Vous pouvez dès lors choisir l’un des exemples pour le visualiser et repartir de ces exemples pour faire votre propre personnalisation.
Les fichiers modèles header et footer ne doivent pas contenir d’ordre HTML pour intégrer des iframes.
Les fichiers téléchargés sur l’outil ne doivent pas contenir des références vers d’autres domaines Internet.
La taille limite des fichiers est de 4Mo pour les fichiers images et de 1Mo pour les fichiers et CSS.
Importer un fichier contenant sa personnalisation
Importer une arborescence complète
Une fois vos personnalisations réalisées sur votre poste, vous pouvez les importer sur l'interface.
Pour cela, vous pouvez importer l'ensemble de la personnalisation en générant un fichier ZIP ou 7z (7zip) composé de 4 sous dossiers tels que présentés précédemment.
Pour ce faire, cliquez sur , selectionnez le Zip généré, puis
sélectionnez le dossier que vous souhaitez visualiser.
La taille maximale d'un fichier à importer Zip est de 10Mo.
Un contrôle est effectué sur le fichier messages.properties, le format attendu est UTF-8 sans BOM, au format UNIX.
Importer un fichier individuel
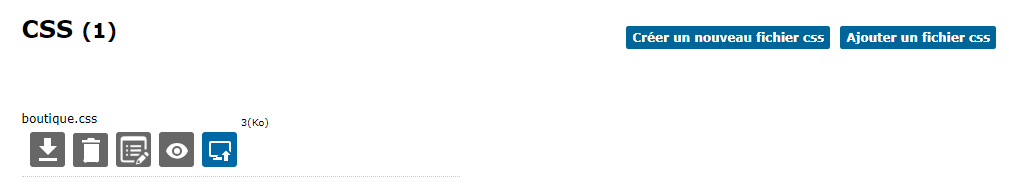
Il est également possible d'importer fichier par fichier. Pour cela, sélectionnez le dossier dans lequel vous souhaitez faire l'ajout et utiliser le bouton "Ajouter un fichier".
Une fois les fichiers importés, vous avez la possibilité de les
supprimer grâce au bouton .
Créer sa personnalisation sur l'interface
Vous pouvez créer des fichiers directement sur l'interface afin de créer/compléter votre personnalisation. La création de fichier est disponible pour les fichiers de type css, messages et templates
Pour créer un fichier :
- Cliquez sur le dossier dans lequel vous voulez créer votre fichier
- Cliquez sur le bouton "créer un nouveau fichier"
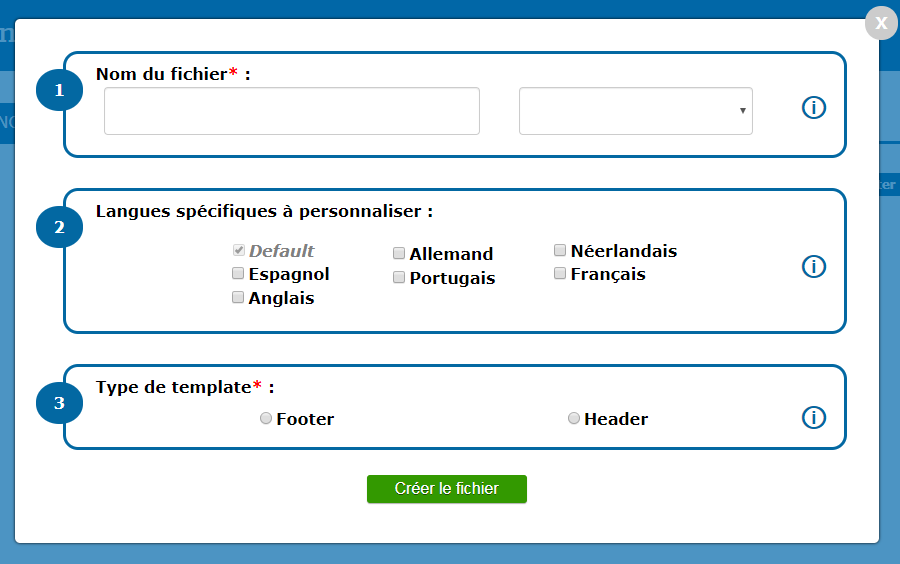
La fenêtre suivante s'affiche :

Pour la création d'un fichier css, seul le champ associé au nom de fichier est à renseigner. Le nom de fichier correspond au nom de la personnalisation que vous souhaitez utiliser et doit respecter une taille maximum de 32 caractères parmi des caractères alphanumériques et "+ - @".
Pour la création d'un fichier messages, il faut renseigner le nom du fichier ou utiliser un nom de template déjà existant, ainsi que les différentes langues dans lequel ce fichier doit s'appliquer. Un fichier est créé par défaut et sera utilisé pour les langues non renseignées.
Pour la création d'un fichier templates, il faut renseigner le nom du fichier, les langues, ainsi que le type de fichier. Le type de fichier correspond à un en-tête (Header), ou d'un pied de page (Footer).
Editer sa personnalisation
Lorsque votre personnalisation est importée ou créée, vous pouvez éditer les fichiers lui correspondant via le mode édition. Les fichiers disponibles à l'édition sont les fichiers CSS, Messages et Templates.
Le mode édition est disponible en cliquant sur l'icône , située en dessous du nom du fichier
sélectionné, et est composé de deux parties :
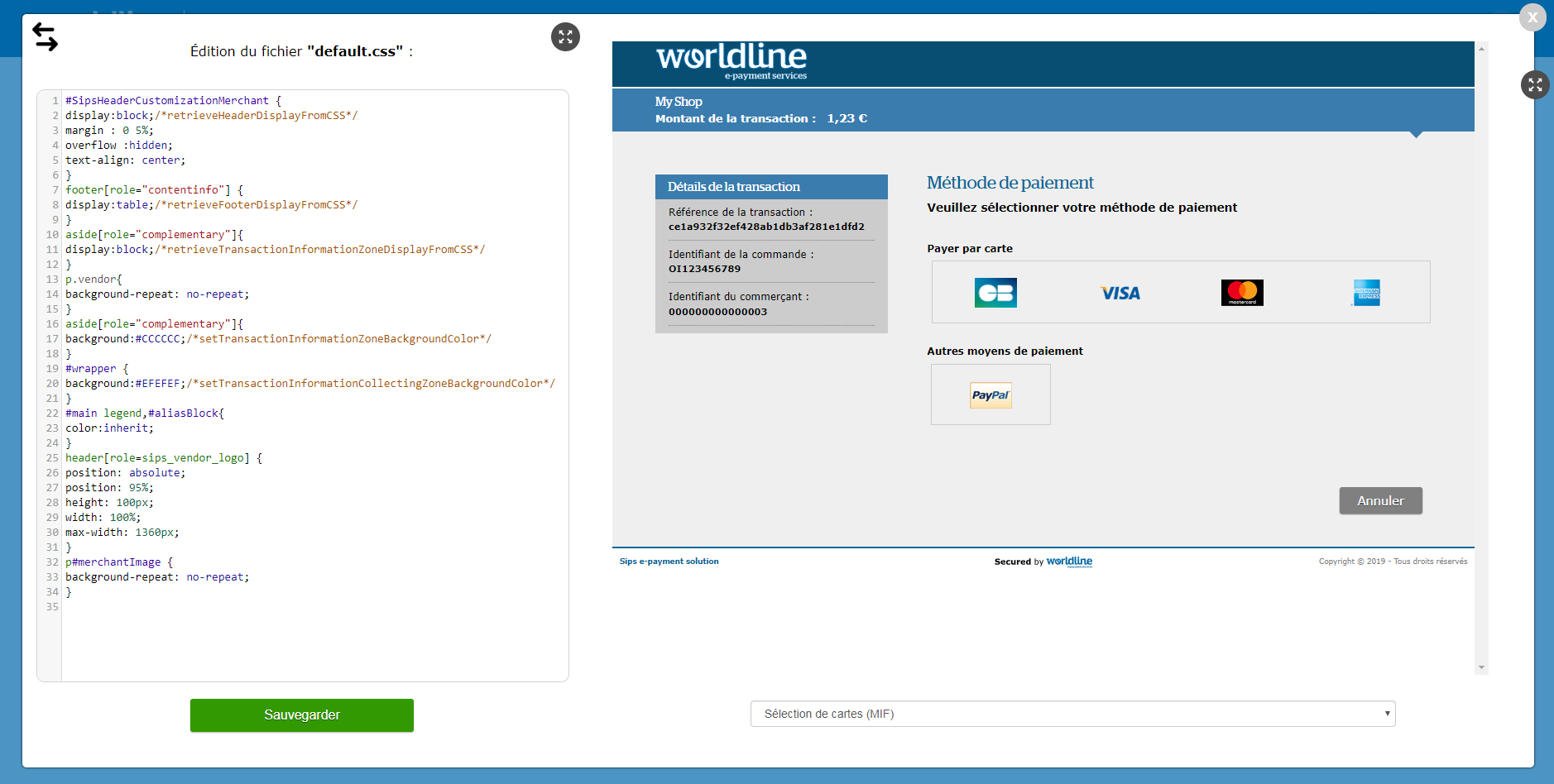
- Sur le côté gauche de la page, vous pouvez éditer le contenu de votre fichier et le sauvegarder.
- Sur le côté droit de la page, vous pouvez visualiser en temps réel votre personnalisation sur une page.
En cliquant sur le bouton "Sauvegarder" (ou le raccourci clavier "CTRL +S") lorsque vous écrivez dans le cadre d'édition, la page se met à jour et montre un aperçu de votre nouvelle personnalisation.
Il vous est possible d'afficher la partie d'édition ou de
prévisualisation en plein écran via les icônes
Voici l'écran du mode édition :

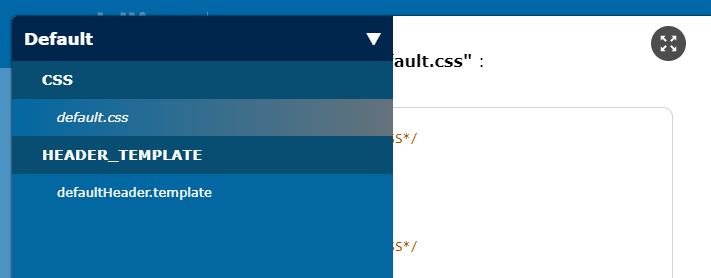
Vous avez aussi la possibilité de changer le fichier en cours d'édition en passant la souris sur l'icône , puis en sélectionnant le nom du fichier que vous souhaitez éditer.
Visualiser sa personnalisation
Dès lors qu’un fichier CSS est intégré à votre arborescence, vous
pouvez cliquer sur l’un des boutons « Aperçu » , pour arriver sur l’écran d’accueil du
mode « Aperçu ».
Le mode « Aperçu » vous permet de visualiser le rendu de votre personnalisation dans divers modes d’utilisation possibles.
Étape 3 : Déployer sa personnalisation si on utilise Worldline Sips 2.0
Une fois que votre personnalisation est terminée, il vous est possible de l’envoyer en production afin d’obtenir ce rendu sur vos propres pages accessibles à vos clients.
En mode avancé, cliquez sur après avoir sélectionné le dossier CSS.
Le nom de la CSS sélectionnée sera à utiliser dans vos requêtes de
paiement (dans le champ templateName). Le choix de la CSS
envoie l’ensemble des ressources qui lui sont associées. Une liste des
fichiers qui seront envoyés en production sera affichée.
En mode simplifié, après avoir cliqué sur , il faudra préciser le nom de template à
déployer : le nom de la css sera celui à utiliser dans vos requêtes de
paiement (dans le champ templateName).
Il est possible de définir au niveau de la configuration de votre boutique un templateName par défaut qui sera appliqué automatiquement si aucune valeur n'est précisé dans la requête dans le champ templateName. Si aucune information à propos du templateName n'est définie dans la requête ou dans votre configuration, la personnalisation de votre offre sera automatiquement appliquée.
Étape 4 : Récupérer sa personnalisation de production
L’onglet « production » vous permet d’avoir la vision de votre personnalisation qui est actuellement en production.
Le bouton « copie » vous permet de copier la personnalisation
dans le mode avancé : ainsi vous pouvez apporter des modifications à votre
personnalisation sans repartir d’une base blanche.
Étape 5 : Comment valider le bon fonctionnement en production
Le lendemain de l’envoi de votre personnalisation en production, vous pouvez alors effectuer un essai sur votre site pour valider la bonne mise en service.
Si toutefois la mise à jour n’a pas été correctement effectuée, nous vous invitons à contacter le support technique.