Introduction
Worldline Sips est une solution de paiement de commerce électronique multicanale sécurisée conforme à la norme PCI DSS. Elle vous permet d’accepter et de gérer des transactions de paiement en prenant en compte les règles métiers liées à votre activité (paiement à la livraison, paiement différé, paiement récurrent, paiement en plusieurs fois, …).
L’objectif du présent document est de vous expliquer comment personnaliser les pages de paiement de cartes Oney. Vous pouvez en effet personnaliser toutes les pages de paiement de la cinématique Oney afin qu'elles correspondent au mieux à votre site Internet.
Cependant, nous voudrions attirer votre attention sur la nécessité d'être sûr que les éléments de la personnalisation soient compatibles avec les différents navigateurs utilisés par les clients, et qu'ils respectent les exigences d'accessibilité web.
Il est de la responsabilité du client de fournir et de vérifier les éléments garantissant la qualité des pages de paiement puisque Worldline n'est pas impliqué dans le processus de vérification.
À qui s’adresse ce document
Ce document est un guide d'implémentation qui s'adresse à votre équipe technique.
Pour avoir une vue d’ensemble de la solution Worldline Sips, nous vous conseillons de consulter les documents suivants :
- Présentation fonctionnelle ;
- Guide de Configuration des fonctionnalités.
Personnalisation des pages
Structure
Toutes les pages de paiement dans le parcours Oney sont structurées de la même manière :
- un « header » (en-tête) ;
- une « main zone » (zone principale) ;
- un « footer » (pied de page).
Vous pouvez modifier le code HTML du header ainsi que du footer, mais pas celui de la main zone. Vous pouvez également appliquer votre propre CSS (feuille de style) afin que les pages de paiement aient le même style que votre site Internet.
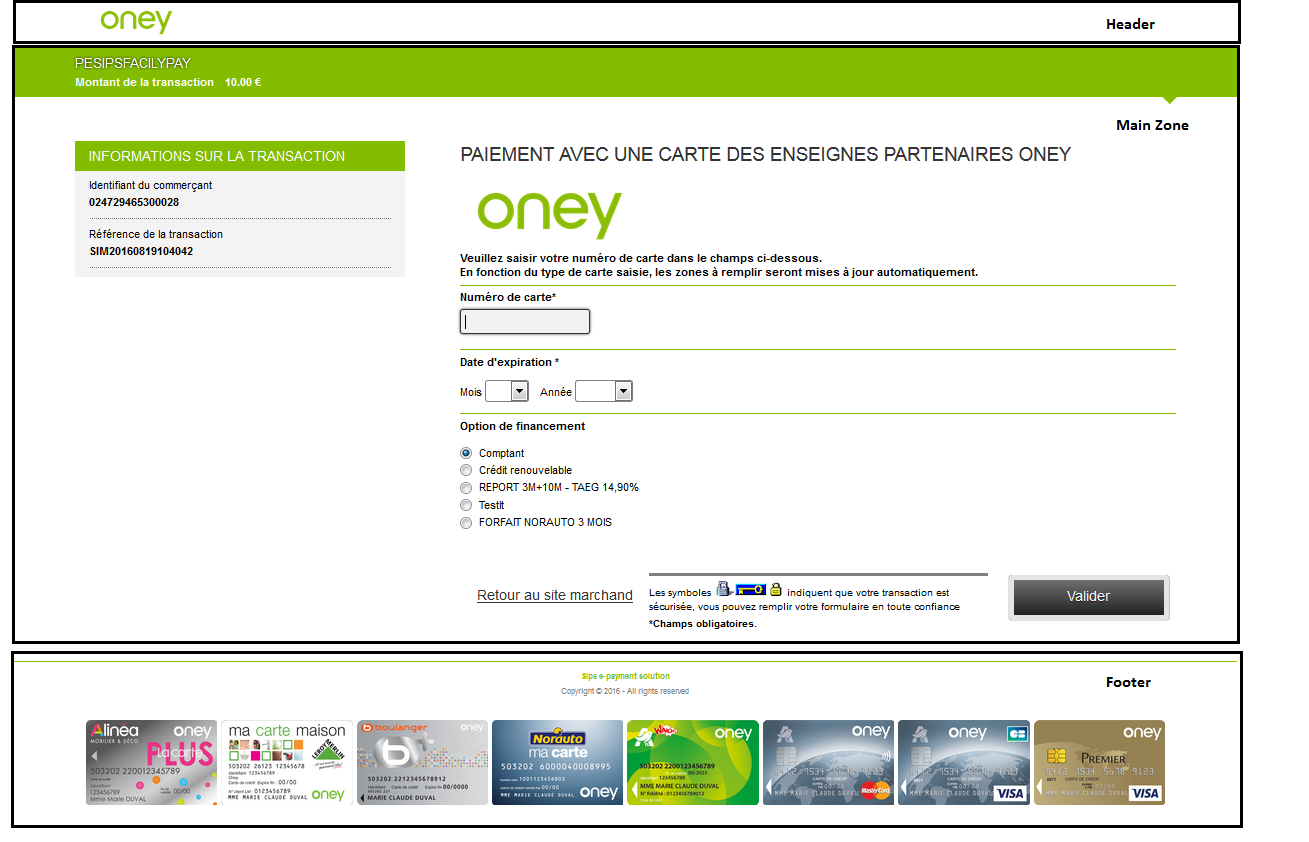
Structure d'une page de paiement :

Architecture et sécurité
L'accès Internet est sécurisé par une double adduction de fournisseurs d'accès Internet (FAI).
L'infrastructure réseau pour Worldline Sips en DMZ est entièrement redondante. Les répartiteurs de charge fonctionnent en mode « failover » automatique et sont redondants. Ils permettent de répartir dynamiquement (par « load balancing ») le flux HTTPS entrant sur les serveurs HTTP existants.
La fonction de serveur de présentation HTTPS est assurée par cinq serveurs HTTPS Apache fonctionnant en « load balancing » (répartition de charge dynamique).
Les firewalls sont doublés tant en entrée qu'en sortie de DMZ.
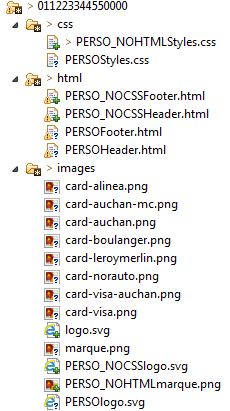
Organisation des ressources
Les ressources doivent être organisées d’une certaine manière afin que la personnalisation fonctionne.
Pour cela, il faut :
- un dossier principal nommé avec le merchantId ;
- un dossier nommé css et contenant un fichier nommé <templateName>Styles.css. Ce fichier sera la feuille de style appliquée à la page. En son absence, la feuille de style par défaut sera appliquée ;
- un dossier nommé html et contenant les fichiers <templateName>Header.html et <templateName>Footer.html. En leur absence, les fichiers par défaut seront chargés ;
- un dossier nommé images et contenant les images utilisées pour la personnalisation.
Exemple de personnalisation :
Dans cette personnalisation, si on renseigne le champ DATA avec TEMPLATE=PERSO, alors les fichiers PERSOHeader.html, PERSOFooter.html et PERSOStyles.css seront appliqués à la page, pour le commerçant ayant comme identifiant 0112233445500000.
Si on renseigne le champ DATA avec TEMPLATE=PERSO_NOCSS, alors les fichiers PERSOHeader.html, PERSOFooter.html et la feuille de style par défaut seront chargés.
Si vous ne renseignez pas <templateName> dans le nommage des fichiers, alors vous n'avez pas besoin de renseigner le champ TEMPLATE dans le champ DATA. Le chargement de la personnalisation se fera automatiquement.
Utilisation des statiques
Afin de pouvoir utiliser les statiques (images et polices), il faut les référencer de manière relative dans la feuille de style.
Par exemple, pour utiliser une image en fond, il faut la référencer de la manière suivante dans la feuille de style :
background-image : url(../images/logo.png) ;Pour les statiques dans le code HTML (header ou footer), il faut les référencer en précisant qu'elles sont en fonction du contexte.
Par exemple, pour référencer un logo dans le header, il faut procéder de la sorte :
<img src="context:images/logo.png" />Détails de la main zone
La main zone n'est personnalisable que par CSS.
Page de paiement avec une carte Oney non privative
| Attribut | Élément |
|---|---|
| merchantName | <h3> |
| Amount | <dl> |
| Data-sheet | <div> |
| Main | <div> |
| captureCardForm | <form> |
| cardNumberField | <input> |
| expiryDatefieldMonth | <select> |
| expiryDatefieldYear | <select> |
| Cvvfield | <input> |
| Opc | <span> |
| btSimu | <input> |
| zoneOpcExemple | <div> |
| MainSubmit | <input> |
| Bt-reset | <a> |
| Opcgroup | <span> |
| Td-btReset | <td> |
| Td-message | <td> |
| Td-btSubmit | <td> |
| Marque | <div> |
Tous les textes associés aux différents champs de saisie (type input) sont de type « label » et n'ont pas de surcharge d'identifiant.
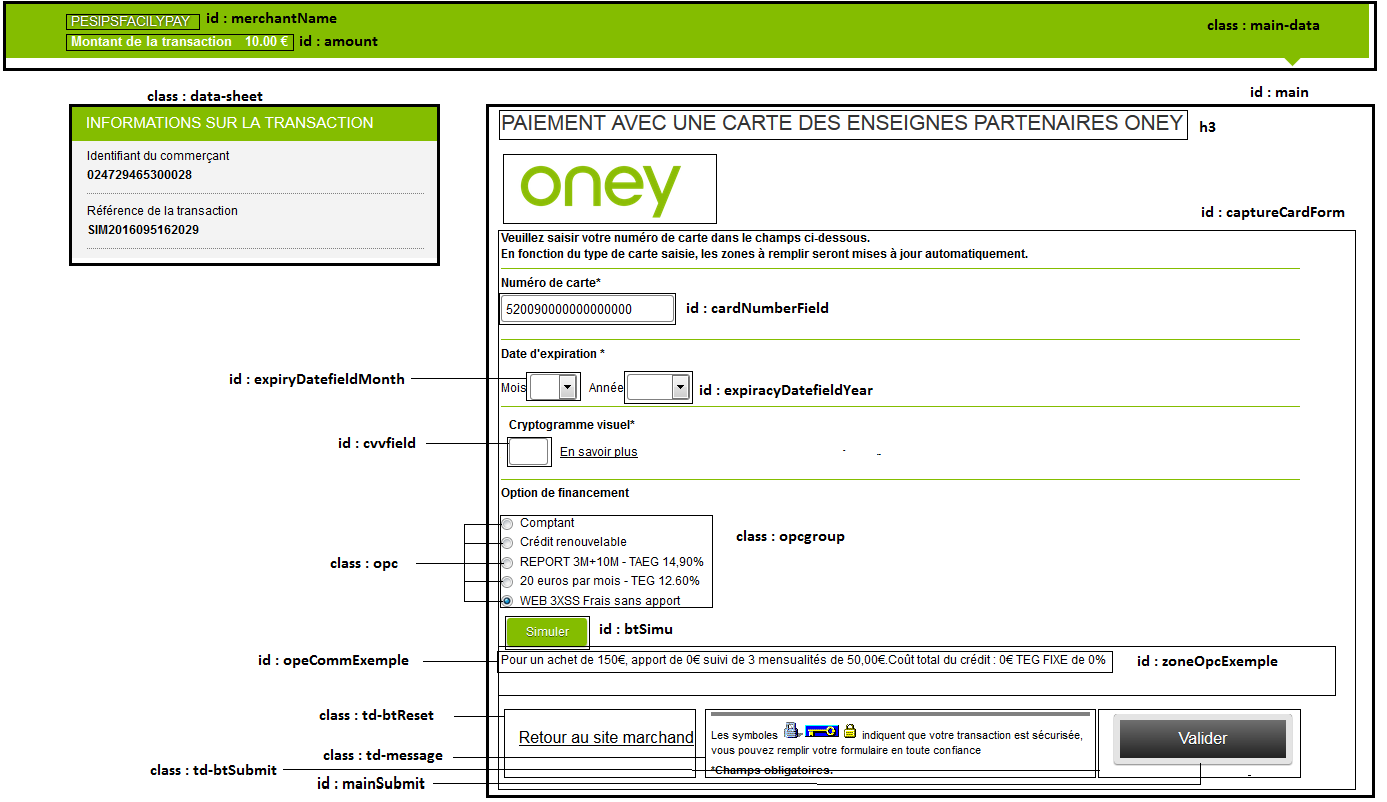
Illustration en détail de la main zone de la page de paiement avec une carte Oney non privative :

Page de paiement avec une carte Oney privative
| Attribut | Élément |
|---|---|
| merchantName | <h3> |
| Amount | <dl> |
| Data-sheet | <div> |
| Main | <div> |
| captureCardForm | <form> |
| cardNumberField | <input> |
| expiryDatefieldMonth | <select> |
| expiryDatefieldYear | <select> |
| Birthday | <select> |
| Birthmonth | <select> |
| Birthyear | <select> |
| Opc | <span> |
| btSimu | <input> |
| zoneOpcExemple | <div> |
| MainSubmit | <input> |
| Bt-reset | <a> |
| Opcgroup | <span> |
| Td-btReset | <td> |
| Td-message | <td> |
| Td-btSubmit | <td> |
| Marque | <div> |
Tous les textes associés aux différents champs de saisie (type input) sont de type « label » et n'ont pas de surcharge d'identifiant.
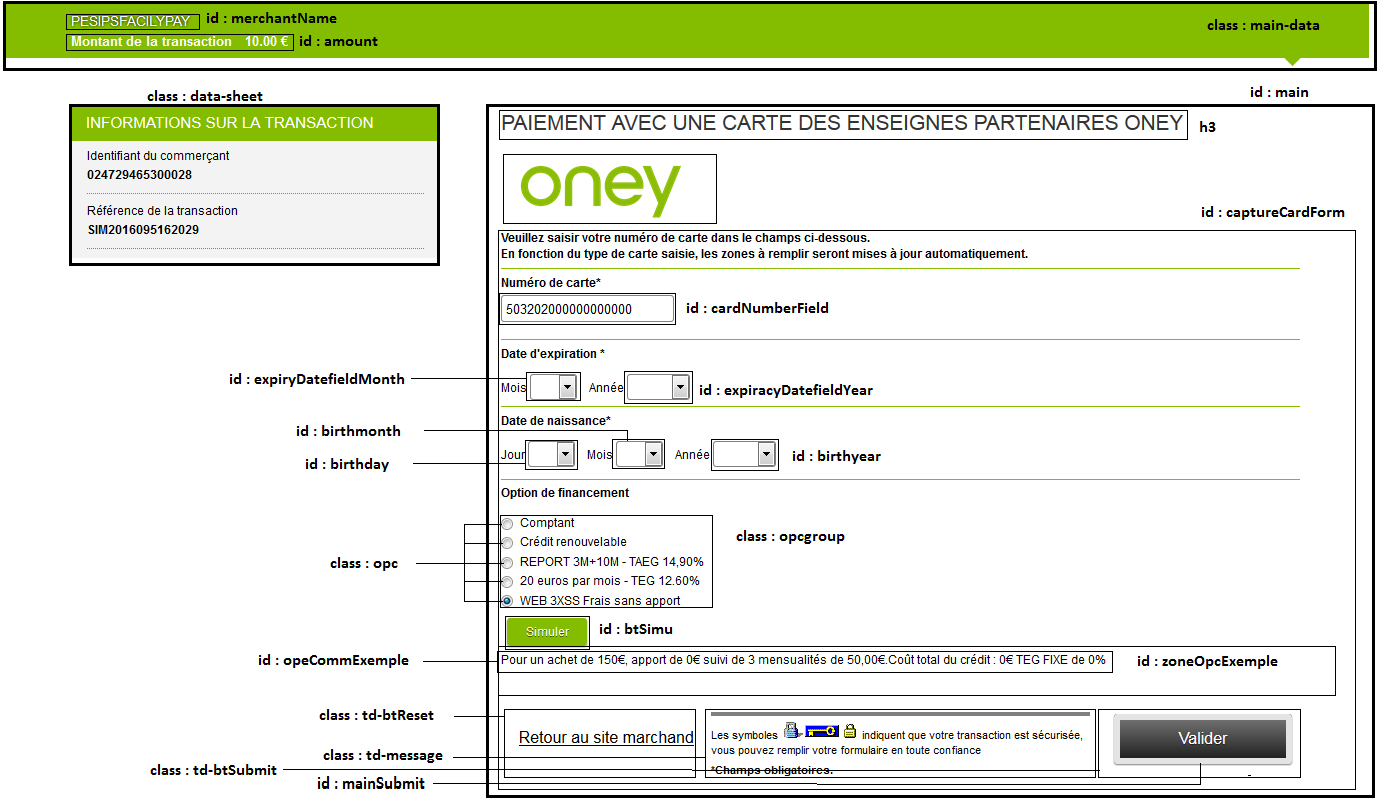
Illustration en détail de la main zone de la page de paiement avec une carte Oney privative :

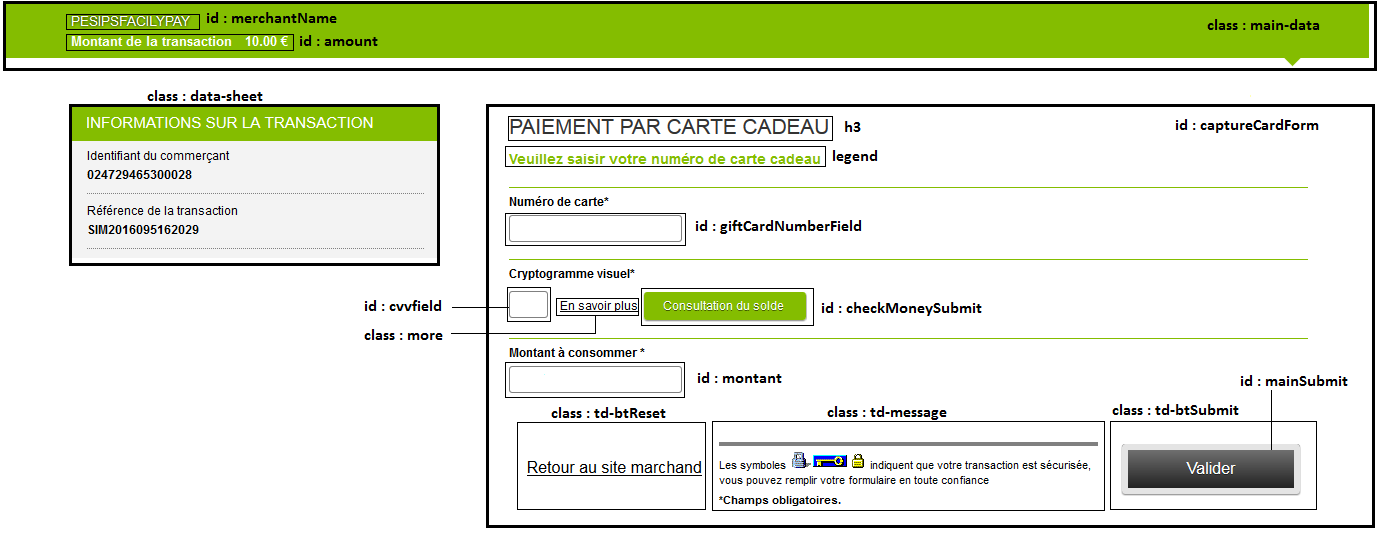
Page de paiement avec une carte Oney cadeau
| Attribut | Élément |
|---|---|
| captureCardForm | <form> |
| giftCardNumberField | <input> |
| checkMoneySubmit | <input> |
| Cvvfield | <input> |
| More | <a> |
| Card-statut-ok | <div> |
| Montant | <input> |
| mainSubmit | <input> |
| Bt-reset | <a> |
| Td-btReset | <td> |
| Td-message | <td> |
| Td-btSubmit | <td> |
| Main-data | <div> |
| merchantName | <h3> |
| Amount | <dl> |
| Data-sheet | <div> |
Illustration en détail de la main zone de la page de paiement avec une carte Oney cadeau :

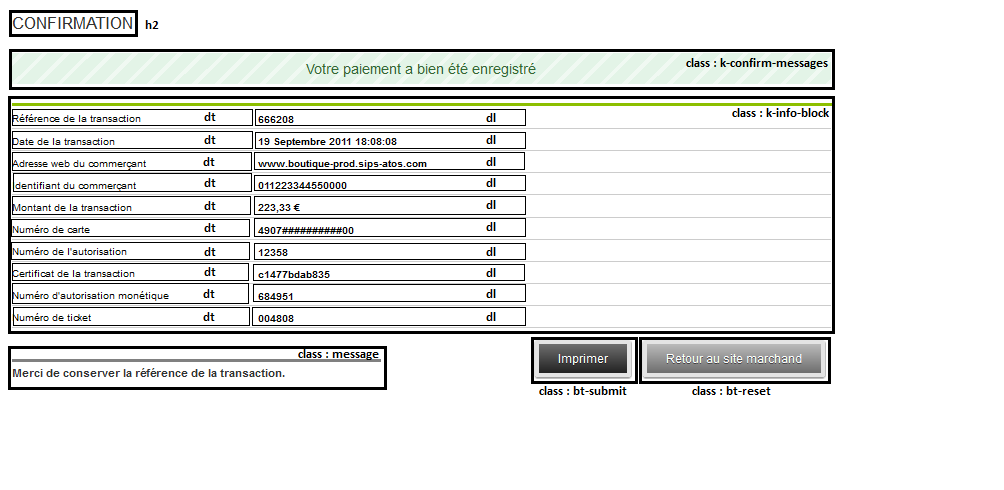
Page de ticket
| Attribut | Élément |
|---|---|
| k-confirm-messages | <div> |
| k-info-block | <div> |
| Message | <div> |
| Bt-reset | <a> |
| Bt-submit | <a> |
Détails de la main zone de la page du ticket :

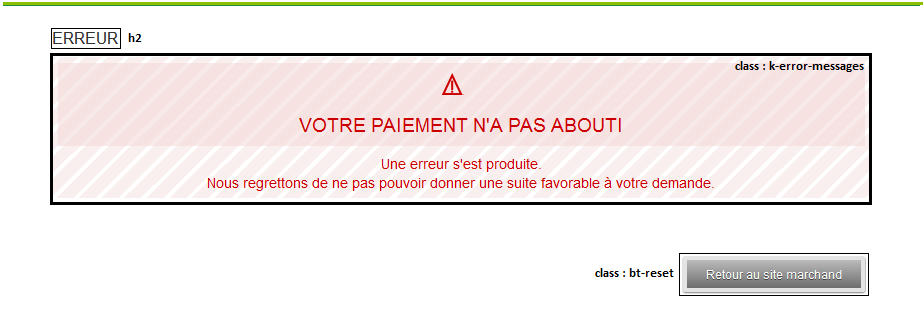
Page d'erreur
| Attribut | Élément |
|---|---|
| k-error-messages | <div> |
| Bt-reset | <a> |
Détails de la main zone de la page d'erreur :

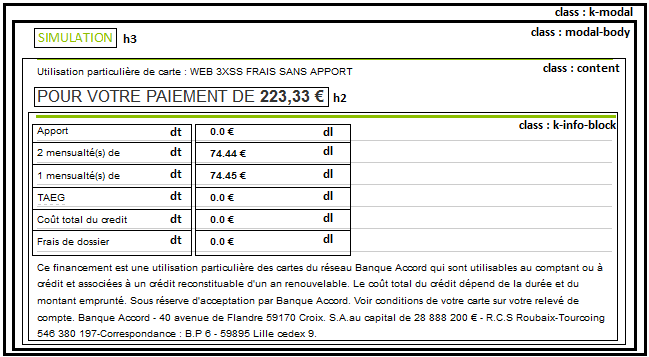
Simulation
| Attribut | Élément |
|---|---|
| k-modal | <div> |
| Modal-body | <div> |
| Content | <div> |
| k-info-block | <div> composé d'une structure <dl> |
Détails de la main zone de la partie simulation :

Personnalisation mobile
Les pages de paiement Worldline Sips Oney sont adaptables aux mobiles (téléphone, tablettes etc.). Ceci est possible grâce aux « media-queries » qui permettent de définir la partie de la feuille de style à appliquer en fonction de la taille de l’écran du dispositif.
Vous pourrez redéfinir l’affichage des pages en fonction de la taille de l’écran, simplement en modifiant les informations contenues dans les « media-queries » du css.
Par exemple, pour un iPhone 5, la media-query sera :
@media screen and (device-width : 320px) and (device-height : 568px) and (-webkit-device-pixel-ratio : 2){
/** code css ici **/
}Les media-queries peuvent être combinées entre elles afin de couvrir un plus large panel de smartphones / tablettes.
Veuillez consulter l'URL https://www.w3.org/TR/css3-mediaqueries/ pour plus de détails sur les media-queries.